Android Support LibraryのChipを触ってみた
Android Support LibraryのChipの使い方をまとめていく。ChipはMaterial DesignにあるがSupport Libraryに組み込まれたのは28.0.0.Alpha 1からである。
Chips
Recent Support Library Revisions | Android Developers
よってgradle settingを次のように更新する。
1
2
3
4
|
ext {
compileSdkVersion = 'android-P'
appCompatVersion = '28.0.0-alpha1'
} |
このエントリでは com.android.support:design:$appCompatVersionを使っているがAndroid Xの登場によりnamespaceが代わりversioningも更新されている。詳しくは次のページを参照してほしい。
Hello World, AndroidXのページにMigration from 28.0.0-alpha1にあるとおりandroid.supportからandroidx-packagedAndroidのマイグレーション機能がStudio 3.2から提供されている。
ChipのCustom Viewを作っていく
gradleを更新すると android.support.design.chip.Chipが使えるようになる。Chipのアイコンをコードから変更したいのでCustom Viewを実装していく。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!--?-->xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
.support.design.chip.Chip
android:id="@+id/chip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/Base.Widget.MaterialComponents.Chip"
app:chipBackgroundColor="@color/color_primary_white"
app:chipStrokeColor="@color/color_gray"
app:chipStrokeWidth="1dp"
app:checkedIconEnabled="false"
app:iconStartPadding="4dp"
app:closeIconEnabled="false"
/>
|
layoutは上記のようにした。chipにはいくつかのstyleが用意されているので用途に合わせて参照すると良い。このlayoutではBase Styleをもとに必要な要素を調整した。
- chipの背景色、外線色と太さ
- iconのpadding(paddingはchip内の要素で細かく定義できる)
- chipをcheckしたときの振る舞い(checkedIconEnabled="false")
- closeボタンを表示しない
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
class ForecastChipView(context: Context, attrs: AttributeSet?,
defStyleAttr: Int) : RelativeLayout(context, attrs, defStyleAttr) {
val chip: Chip by bindView(R.id.chip)
init {
LayoutInflater.from(context).inflate(R.layout.forecast_chip_view, this, true)
}
constructor(context: Context, attrs: AttributeSet?) : this(context, attrs, 0)
constructor(context: Context) : this(context, null, 0)
fun bindForecast(forecast: Forecast) {
forecast.let {
chip.chipText = DateUtils.formatDateTime(context, forecast.dt * 1000L, DateUtils.FORMAT_NO_YEAR)
chip.setChipIconResource(it.iconDrawableRes())
}
}
}
|
CustomViewクラスのForecastChipViewが上記のコードである。bindForecastでchipのテキストとchipIconをセットしている。コードからでもchipアイコンをダイナミックに変更できる。
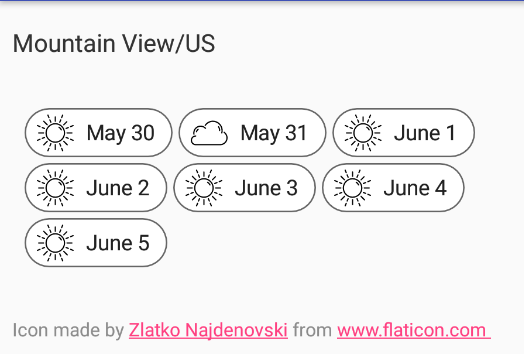
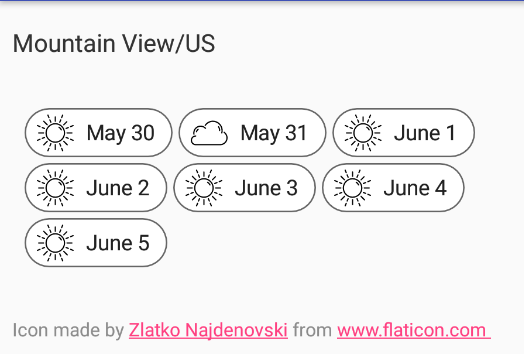
ForecastChipViewクラスのchipは次のようになった。

ChipGroupもあるよ
Support LibraryにはChipクラスだけではなくchip達を格納するChipGroupクラスが提供されている。ChipGroupはFlexboxLayoutクラスを継承しているViewGroupである。 ChipGroupにchipをaddViewしているコードは次のようにした。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
class ForecastChipGroupBinder<V : ViewType>(context: Context, viewType: V,
private val forecasts: List<Forecast>) : RecycleBinder<V>(context, viewType) {
override fun layoutResId() = R.layout.forecast_chip_group_binder
override fun onCreateViewHolder(view: View) = ViewHolder(view)
override fun onBindViewHolder(viewHolder: RecyclerView.ViewHolder, position: Int) {
viewHolder as ViewHolder
forecasts.forEach {
viewHolder.chipGroup.addView(ForecastChipView(context).apply {
bindForecast(it)
})
}
}
open class ViewHolder(view: View) : RecyclerView.ViewHolder(view) {
val chipGroup: ChipGroup by bindView(R.id.chipGroup)
}
}
|
コード
これまでのコードはgithubに置いてあるので参照していただきたい。参考になると嬉しいです。
Added sample chip view by soushin · Pull Request #9 · soushin/sunshine-app · GitHub